Overview
In this blog, I will show you guys how to make an NPM package and then publish it on the npm website so everyone can use it.
In the blog, we are going to make a package that can be used to find if a number is prime or not.
The package that we will create: https://www.npmjs.com/package/is-prime-num
GitHub Link: https://github.com/yashnirmal/is-prime-npm-package
Steps
Make an NPM account
Create an account on npmjs.com, if you don't already have one. Having an account is a necessity for publishing your npm package.
Create a project folder
To get started make a project folder. I have created a project folder named
is-prime-num. inside the folder, first we will initializenpminside the folder using the following command.npm init -yOnce the npm is initialized inside the folder, a
package.jsonfile will be created inside the folder. You can configure thepackage.jsonfile and change a few things inside it like the package name, author, description, etc.{ "name": "is-prime-num", "version": "1.0.0", "description": "checks if a number is prime or not", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "Yash Nirmal", "license": "ISC" }After that, you can create a
index.jsfile that will contain the function to tell if a number is prime or not.function isPrime(num){ if(num<=1) return false; if(!Number.isInteger(num)) return false; let sqrt = Math.floor(Math.sqrt(num)) for(let i=2;i<sqrt+1;i++){ if(num%i===0){ return false; } } return true; } module.exports = isPrimeNow that the code for the package is completed, we can move on to publishing the package.
Publish the package on npm
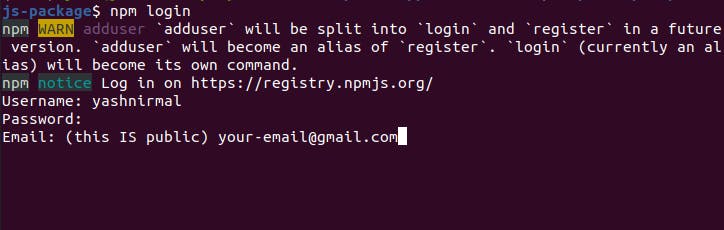
To publish the package, we first have to login with our npm account inside the terminal. For this, open the terminal where your project folder is present and then write the following command
npm loginAfter this, you will be asked to enter your username, password, and your email. After you entered those, you will be logged in.

Now we can publish the package. To publish the package you have to write the following command in the terminal
npm publishKeep in mind: When publishing the name of the package in the package.json file should not be conflicting with another package that is already present on npm, otherwise, an error will be shown.
Woo-hoo! You have published your npm package successfully! 🥳
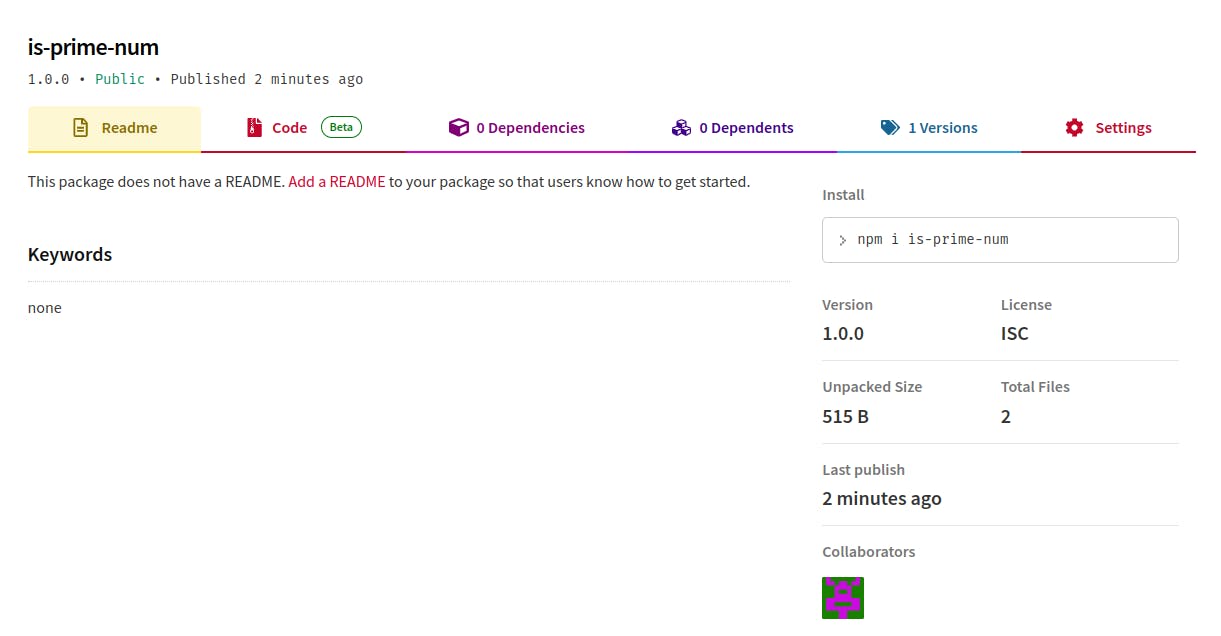
You can go and check your package in your profile on the
npmjs.comwebsite or directly search for the name of the package in the search bar.
Use your package
Now, that your package is published and is public, anyone can use your package in their project.
To use your package in your project, you first have to install the package inside the project using the command
npm i your-package-nameIn my case, the
your-package-nameisis-prime-num. So the command will benpm i is-prime-numAfter that, you can import the function that you created as shown below, and use it.
const isPrime = require('is-prime-num') console.log(isPrime(13)) // true console.log(isPrime(6)) // false console.log(isPrime(2.5)) // false console.log(isPrime("hello")) //false console.log(isPrime(23)) // true console.log(isPrime(-2)) // falseBonus
You can also create a README.md file for the package that will be shown in the
npmjs.comwebsite, under your package. You can write about your package inside that and about how someone can use your package inside their project.And the most tip will be to follow me for more such blogs and content😊

